仕事・家事・育児等で大忙しの方の中には、在宅でも働けるWeb関係の仕事をやりたい!と考える方も多いのではないでしょうか。
1年前の私がそうでした。
毎日の仕事・家事で、子どもとの時間が取れないことを悩み、転職サイトで「在宅」を探す日々…
でも単純作業じゃなくて、何かスキルを活かしてできる仕事がいい。
そんなときに『Web制作』に出会い、そしてオンラインスクール『デイトラ』に出会いました。
全くの未経験でしたが、働きながら毎日2〜3時間デイトラで学び、約10ヶ月かけて卒業しました。
現在は在宅OKの仕事に転職し、Web知識を活用してセミナー運営やホームページ運用業務などをしています。
「デイトラを受講してみてどうだったか?」「何が得られたのか?」卒業した今、改めて振り返ってみたいと思います。
スクール探し中の方や、現在デイトラを受講されている方へ、少しでもお役に立つと嬉しいです。
デイトラとは?
簡単にデイトラのご紹介を。デイトラは “未経験でも・迷わず・楽しく” 学べるオンラインスクールです。
私が受講したのは「Web制作コース」で、HTMLやCSS、JavaScriptによるコーディングやWordPressのカスタマイズなどを学べます。
上級編まで完走すれば、下のようなデモサイトを制作できるまでになります。これは私が卒業制作で作ったものです。
https://makifumi.com/minami-dental-demosite
※デモサイトのユーザー名:minami、パスワード:minami
デイトラを選んだ理由と受講した結果
デイトラを選んだ理由は3つ。
「価格の安さ」「自分の好きなときに学習できる」「質問できる」ことです。
それぞれの理由と受講してみて分かったことをお伝えします。
他スクールと比較した価格の安さ
正直、受講の決め手はこれが一番大きかったです。
Web制作が自分に合っているのかProgateで事前にやってみたものの、何十万円も出して、やっぱり合わなかったら怖い…というのがありました。
だからデイトラのWeb制作コースが10万円以下(※2022.12現在)と、他スクールと比べても安価、そして良い口コミも多かったので受講を決めました。
この金額もすぐに出せるものではないし、安ければいいものでもありません。
でも受講した結果、独学より断然身につくスピードや質も高く、思い切って受講して正解でした。
そして私としては、デイトラをきっかけに便利なWebツールや、仕事に対する考え方など、社会人として必要なスキルも身に付き、価格以上のものを得られました。
身についたスキルについては後述します。
自分の好きなときに学習できる
フルタイム勤務のときは本当に時間がありませんでした。
早起きして朝の準備 → 7時半に保育園送迎・出勤 → 夕方に帰宅後、家事を一気に終わらせ、疲れ果てて子どもたちと寝る…
学習できるのは早朝もしくは休日の数時間だったので、自分の好きなときに勉強ができるオンラインスクール一択でした。
デイトラでは主に動画での学習なので、いつでも好きな時に進められました。
受講中は、毎朝4〜6時の2時間もしくは休日3,4時間を学習に充てて進め、このペースで卒業まで約10ヶ月といった感じです。
最初はコーディングの基礎を学ぶのですが、なんせ慣れない学習…
コードの仕組みが理解できず、動画を何度も見返したり、ノートに書きながらだったので、進み具合もかなりのスローペースでした。
それでも段々要領が掴めるようになり、また調べたことは事細かにnotionというツールにまとめるようにしたので、学習スピードは少しずつ上っていきました。
このように自分の経験値によっても学習スピードが異なるので、自分のペースで進められる教材であることは非常に大事でした。
毎日の進み具合はXに記録してきたので、ご興味のある方は見て頂けると嬉しいです。
メンターに質問できる
デイトラweb制作コースではSlack(スラック)というチャットツールを使って、受講開始1年間、メンターさんに質問ができます。
メンター対応時間は12〜22時頃と決まっていますが、時間外でもチャットに入れておけば、対応時間帯に回答してもらえるので、早朝学習派の私でも全く問題ありませんでした。
しかも回答が返ってくるのがめちゃくちゃ早い!あるときは20分足らずで返ってきました。
受講時に不安だったのは「対面でのサポートなくWeb制作ってできるものなのか?」ということでしたが、結論、対面サポートなく卒業できました。
チャットで文章にして質問というのは正直、少しハードルが高いです。だからこそまずは自分で徹底的に調べようとするし、ここで調べる力が身についたことが、転職した今、とても役立っています。
デイトラでは開始早々「上手に質問するためのポイント」を教えてくれます。またデイトラを運営する方のこちらの記事でも質問力の大切さや質問方法を教えてくれています。
誰かに質問するときって、どんな仕事でもただ「分かりません」より、「現状の問題」「調べたこと・考えたこと」を伝えた方がはるかに効率的だし、質問者の信頼度も増すんですよね。
前職で一般企業の会社員として14年勤めましたが、恥ずかしながら質問力の大切さを考えたこともありませんでした…
でもデイトラを始めてからは、仕事でも「まずは自分で徹底的に調べる。それでも分からないときは、起きている問題や考えたことをまとめて質問する」というやり方を始めました。
すると知識が格段に増え、業務がスムーズに進むようになりました。現在、少人数の法人で働いていますが、自分で新たな施策を考え進めることが多いので、デイトラで学んだ「自分で調べ考える力」が非常に役立っています。
自分で調べることが大切だ!と熱く書いてしまいましたが、もちろん分からないときは上記を踏まえた上でメンターさんにどんどん質問しました。
あと「これで合ってるのかな?」と不安なときも質問しました。プロの方に「大丈夫!」と言ってもらえると、自信を持って次に進めるんですよね。
ということで、デイトラはいつでも質問できる環境だし、自分で考え調べる力や質問力も身につけることができました。
受講して得たスキル
ここからはデイトラを受講して得られた知識やスキルをお伝えします。特に身についてよかったと思うものを挙げてみました。
LPのコーディングスキル
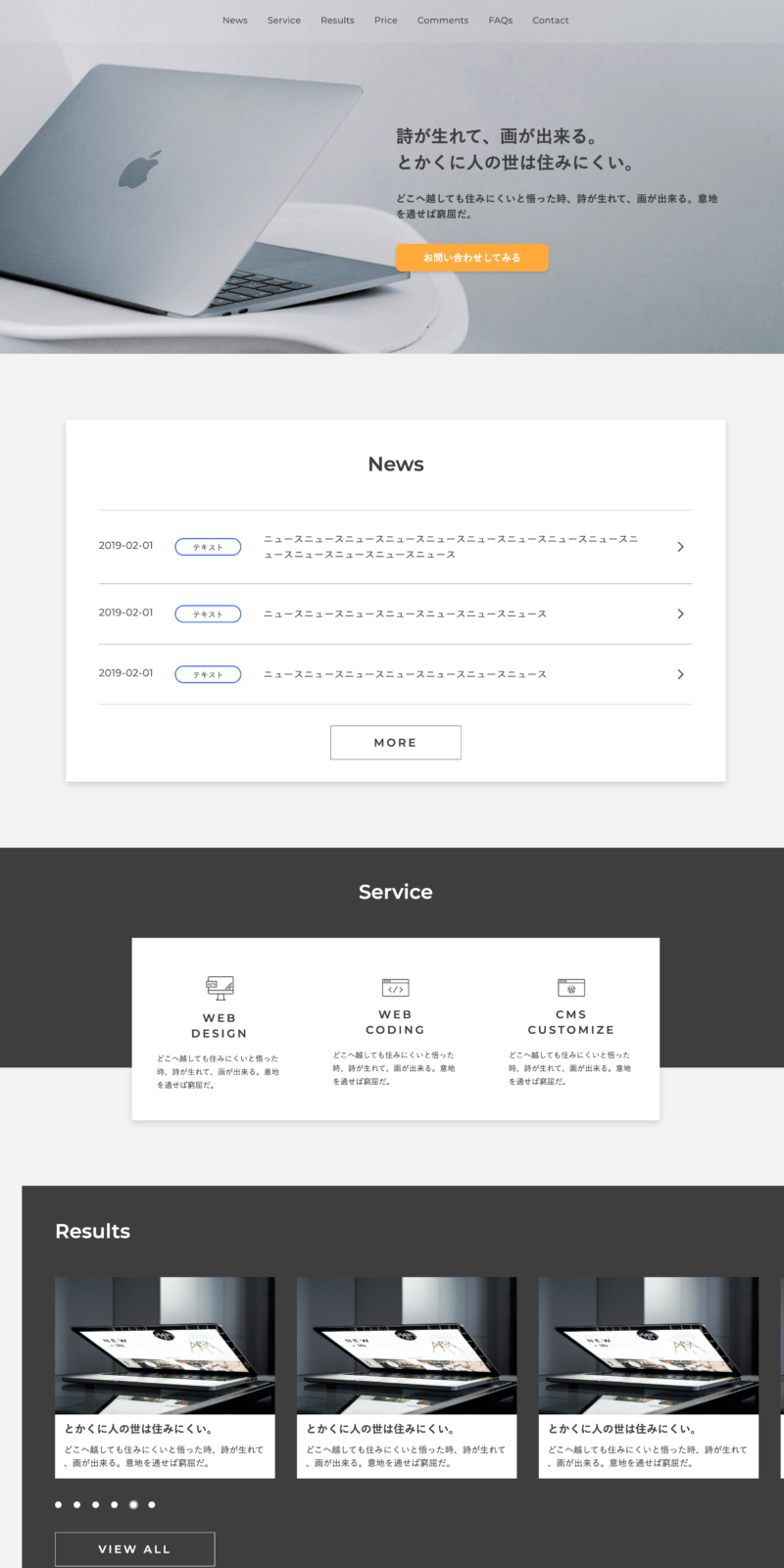
HTMLやCSS、jQueryなどWeb制作に必要なコーディングスキルを学ぶことができます。そして下のような、本格的なLPを制作できるようになりました。
これは中級編のときに制作したLPです(ちなみにデイトラWeb制作コースには、初級編・中級編・上級編・実務編があります)。

※デモサイトのユーザー名:demo01、パスワード:demo01
ヘッダーやファーストビュー、ニュース一覧など、よく目にするサイトを一から制作していきます。
またボタンをマウスホバーすると色が変わる、画像をスライドさせる、などの動作やアニメーションも付けています。
これ以外にもいくつも課題が与えられ、実際に手を動かしながら学んでいくスタイルで、インプットしたものをすぐにアウトプットできる環境です。これがとても自分の成長に繋がりました。
というのも、動画やテキストでインプットして「自分できる!」と張り切りスタートしても、いざゼロから制作しようとすると、ダメダメで…の繰り返し。
でもこのダメダメから立ち直る過程の、ひたすらアウトプットしているときが一番、スキルが身につくんですよね。
悩んで調べて…を繰り返し、ようやく完成したときの喜びはひとしおで、その度に「コーディング楽しい!」と感動してました。この感動も勉強を継続する上ではとても大切だなぁと思います。
WordPressのテーマ作成スキル
WordPress(ワードプレス)のことをデイトラの上級編に進むまでよく分かっていなかったのですが、結論、「WordPressまで学べて本当によかった!」です。
そもそもWordPressとは?ですが、サイトやブログの作成などができるCMS(コンテンツ管理システム)の1つなのですが、プログラミングなどの専門的な知識がない方でも、ブログ記事を書いたりWebサイトを更新したりできます。
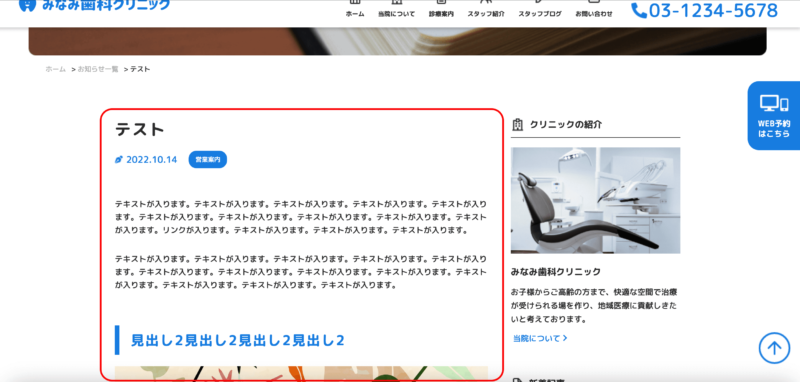
例えば、こちらはWordPressの管理画面の一部なのですが、記事を書いて更新すると…

こんな感じで記事をサイトに反映させることができます。

これはお客さんにとってとても有り難い機能なんですよね。私自身、現在業務でホームページ運用をしていて、新しい事業内容を追加したり、お知らせなどを作ることが多く、簡単にサイトの更新ができるのは必須だと感じています。
記事の更新の度に制作会社さんに依頼することは時間面・金銭面にも現実的ではないため、ホームページを作る場合はほぼWordPressになるかと思います。
デイトラの上級編では、WordPressのサイトを一から制作することができます。また実務編でも既存のテーマを使って、簡単にカスタマイズする方法を学べます。
そしてデイトラでは、単に制作の仕方だけでなく、Webサイトが表示される仕組みやWordPressの基本概念など、その裏側の仕組みも学ぶことができます。
これはすごく大事で、仕組みを理解することで、もし不具合が生じても、「ここが影響しているのかな?」など自分である程度考えることができるようになりました。
デイトラで学んだことで、WordPressの知識ゼロだった私が、一からWordPressサイトを制作できるようになり、そして実際にブログやホームページ運用時に知識を活用できるまでになりました。
デイトラをきっかけに始めたこと
おまけとして、デイトラ受講をきっかけに始めたものをお伝えします。
私自身、勉強を始めるまでITに疎く、インターネットでホームページを見たり、ネットショッピングくらいで、自分で作ったり発信したりとは無縁の生活を送ってきました。
そんな経験値ほぼゼロだった私でも、学習をきっかけにSNSやブログで発信したり、Webツールを使うことができるようになりました。
ここではデイトラ受講をきっかけに始めたWebツールについてまとめてみました。
X(旧ツイッター)
デイトラではSNSやブログで学習ログを残すことを最初におすすめされています。ログを残すことで転職時やエンドクライアントへの営業時にポートフォリオとして活用できるからですね。
私も受講初日にアカウントを初めて作成し、学習ログを毎日投稿していました。
他にも、自分より先に進んでいるデイトラ受講生の方のツイートを見て、自分が躓いている部分をどう解決したのかを参考にしました。
またオンラインで1人学習してると、時々「この理解度で進めてていいのかな?」とも思うんですよね。そんなときに先人の方のツイートを見て、今の自分のスキル感を確かめたりしていました。
notion
メモやタスク管理など、様々な業務に使えるnotionもweb学習をきっかけに知ったものの一つです。これはほんとに便利です。
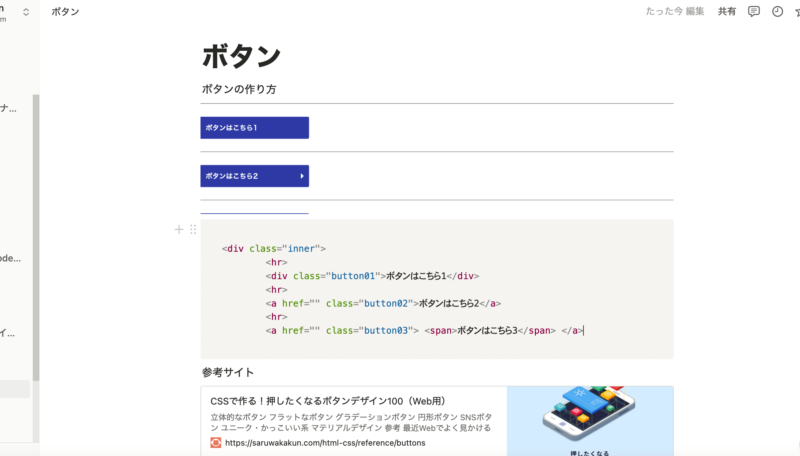
学んだコードや参考サイトを貼ったり、作業画面のスクショやその説明を書いてマニュアル作成したりしました。
コーディング方法やWordPress化など、慣れないことが多く、すぐに忘れてしまうことがありました。なので学習内容を分かりやすくまとめ、そこを見ればすぐに分かるようにしました。
あまり綺麗に整理しているわけではないのですが、こんな感じでまとめています。調べたいときは検索機能があるので(Macだとショートカットキー:command+P)、すぐに調べられて便利です。

画像やコード、サイトのブックマークなども載せることができます。あくまでも自分だけが分かればいいものなので、まとめるのに時間をかけすぎないこともポイントかな、と思います。

他にもスケジュール機能を使って、タスク管理も行っています。
ブログ
まだ始めたばかりですが、WordPressの勉強やライティング知識も身につけたいということで当ブログを始めました。
法人のサイトを扱うにもしっかりとした知識が必要になるので、自分のブログを通して勉強をしています。自分のサイトということで、自由に表示を変えたりできるのも魅力ですね。
最後に
私自身の経験を通して、デイトラで学んで得たスキルをお伝えしました。
すんなり学習が進んだわけではありませんが、毎日コツコツ積み重ねることで、忙しい毎日でも未経験でも、コーディングやWeb知識を身につけ卒業することができました。
そして学習中なにより大切だったことは、新たな学びを楽しめること、そして現状を変えたいという気持ちでした。私の場合は、コーディングを楽しめたこと、そして「こどもとの時間のために絶対在宅で仕事するんだ!」という強い気持ちのおかげで、めげずに勉強を続けることができました。
皆様にとって、この記事が少しでもお役に立つと幸いです。
お読みいただき、どうもありがとうございました!

-1.png)
-2-1-120x68.png)
のコピー-120x68.jpg)
コメント