擬似要素で画面いっぱいの三角形を作るとき、レスポンシブ対応させるには…と悩んだので、手順をまとめてみました。
レスポンシブ対応の三角形【コードあり】
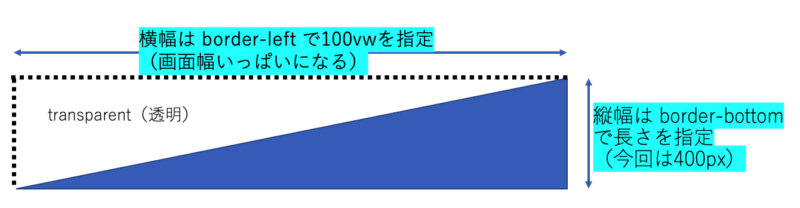
作りたいものは下のような画面幅いっぱいの三角形です。画面幅を狭めても、三角形が画面幅に合わせて縮小されていくもの。
ソースコードはこちらになります。コピペOKです。
<div class="triangle"> </div>.triangle{
position: relative;
&::after {
content: "";
position: absolute;
border-bottom: 400px solid #FF9999;
border-left: 100vw solid transparent;
}
}ポイントは「vw」
「vw」という単位があり、「ブラウザの表示領域のサイズ=100vw」として定義されています。
三角形の横幅を100vwに指定することで、画面幅が変わっても、常にブラウザの表示領域の横幅いっぱいに表示させることができます。

そもそもborder-bottomやborder-leftを使って、どのように三角形ができているのかは、下記サイトが分かりやすく、参考にさせていただきました。

CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター
こんにちは。めぐたんです。今回からCSSのborderプロパティだけで作る三角形について、全2回に渡ってお届けします。...
その他、レスポンシブ対応の三角形【応用編】
下向きの二等辺三角形

<div class="triangle"> </div>.triangle{
position: relative;
&::after {
content: "";
position: absolute;
border-top: #007bff solid 100px;
border-right: transparent solid 50vw;
border-left: transparent solid 50vw;
}
}border-rightとborder-leftの幅を50vwにするのがポイントです。
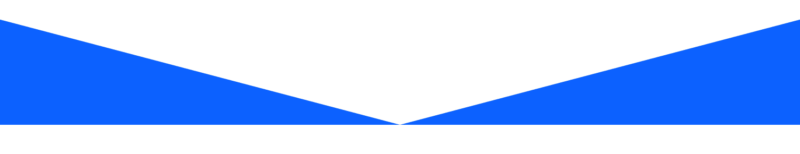
左右の等しい三角形

<div class="triangle"> </div>.triangle{
position: relative;
background: #007bff;
&::after {
content: "";
position: absolute;
background: #007bff;
border-top: #fff solid 100px;
border-right: transparent solid 50vw;
border-left: transparent solid 50vw;
}
}「1.下向きの二等辺三角形」の応用で、背景を青色にし、真ん中に白い二等辺三角形を配置しました。
おわり
レスポンシブ対応の三角形の作り方をご紹介しました。
たかが三角形、されど三角形…(?)、「vw」の単位の意味やborder-topなどのcssの理解が深まるので、一度じっくり三角形に向き合うのおすすめです!

-2-1.png)
-1-120x68.png)
コメント